Infinite zoom

This note documents an “infinite zoom” code animation technique I recently developed for the commissioned music promo.
Initial concept
The band who commissioned the animation, NIHILS, came with a few ideas; one suggestion that stood out was a perfectly looping animation. Generative loop animations are a genre of instagram and tumblr post all-to-themselves, and when done well, they are truly hypnotic. Here are some examples below.


In addition to their raw hypnotic allure, a perfectly looping animation would relate to the theme of the song itself. Titled Back to the start, the song’s lyrics tell a story about human striving, exploration and adventure — a striving that ultimately leads to disintegration and collapse, leaving the human back at square one, doomed to repeat the exercise ad infinitum1.
I decided to embark on some technical explorations of looping techniques with code.
Progression
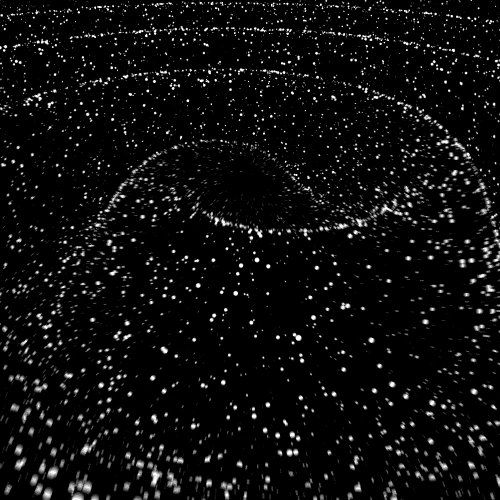
From the beginning, I used a simple particle system simulation that underpins all of my Living Wall pieces. I first experimented with zooming into the particle system:
Then I had the idea to nest one particle system inside of another. As you zoom into a particle on one layer, the inner particle system layer is revealed. I first got the basic idea working with two layers:
Next, I wrote code that seamlessly swaps the inner and outer layer at a certain point in the zoom, providing the illusion of infinitely nested particle systems. In order to test, I made an interactive version of the program so that I could “scrub” back and forth:
I wanted to add some visual interest, so I threw in some small dot particles into the mix. These particles did not contain any nesting, but they filled out the space:
I applied a flocking algorithm to the dot particles and things started to come together. I did not take as many process recordings after this point, but here was my first draft of the animation set to music:
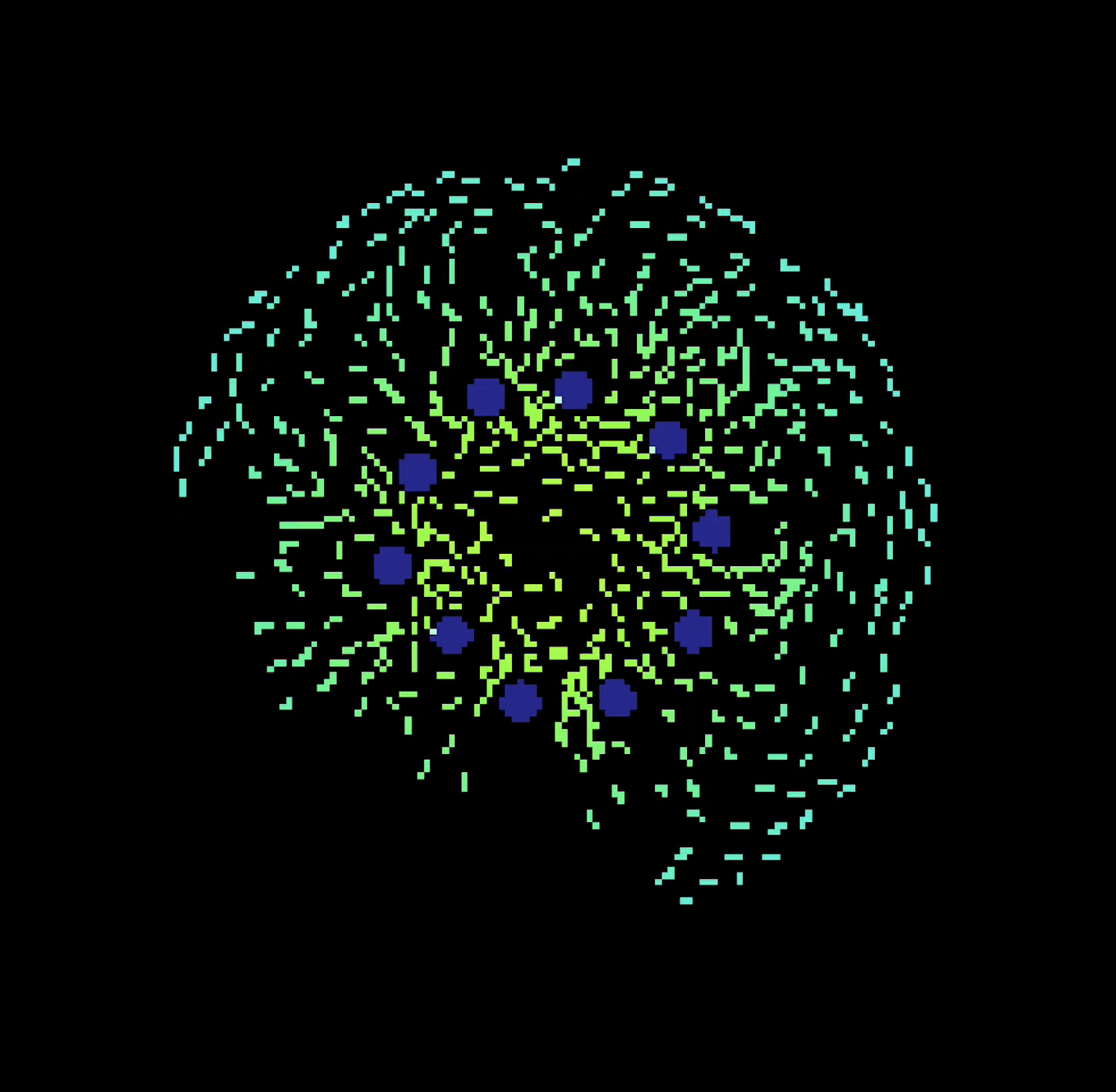
I was initially happy with this version, but I received feedback from the band and Shelby that the colors could use some tweaking. I showed my brother a version of the animation, and he told me it reminded him of an organism called Volvox:

Taking this as inspiration, I went with a cooler, blue / green color scheme for the final animation. I also refined certain aspects of the animation, including going with a more pixelated look for the beginning of the animation. Here is the final piece!
As you might notice, the whole clip does not form a perfect loop. I decided to ditch the perfect loop in favor of a clip that had more of a narrative arch (starting very zoomed in and then zooming out as energy builds).
Digression: stateful vs stateless animations
(This section is very much a work in progress.)
Indulge me as I explain a nuance of generative animation loops that likely few will care about but some might find interesting.
Generative art can be divided into two broad categories: stateless and stateful. The distinction between these two terms is about how the code is written, but the impact can be seen in the artwork itself.
First let me explain what this distinction means in terms of the programming code. It has to do with how the code interacts with computer memory (“state” refering to storing data in memory). Programming code that is stateless does not interact with memory very much, and if it does, the data that is stored in memory does not persist very long. In contrast, stateful code stores more data in memory, and persists that data for longer.
Experienced programmers generally try to minimize the amount of state their program has, because reasoning about state is difficult and it’s easy to make mistakes. If you can solve a programming problem in two ways, one that requires interacting with memory a lot (stateful), and one that doesn’t include interacting with memory as much (stateless), you generally should choose the later.
Animated generative art is realized on a frame-by-frame basis by computer code that runs many times a second. One important question for the generative artist programmer is: how much state should I store between frames? In other words, do I need to store data in memory that persists from frame to frame?
Let’s examine two ways of producing the same animation, one stateless and one stateful.
TODO: actually code these and make examples
I’m interpolating a bit from the content of the lyrics and discussions with the band, but this is at least the impression the song made at me. ↩︎